Qt Create Slots And Signals
Qt 5 signals and slots mechanism. How signals and slots in Qt differ from the callback architecture in other widget toolkits. A Qt basics tutorial. How to add signals and slots in Qt Creator.
- Qt Create Slots And Signals Online
- Qt Creator Slots And Signals
- Qt Create Slots And Signals Post
- Qt Create Slots And Signals Free
- Qt Create Slots And Signals Play
Part 9 of the Qt Creator C++ Tutorial
What are Qt 5 Signals and Slots?
The Qt signals/slots and property system are based on the ability to introspect the objects at runtime. Introspection means being able to list the methods and properties of an object and have all kinds of information about them such as the type of their arguments. QtScript and QML would have hardly been possible without that ability. Signals and slots were one of the distinguishing features that made Qt an exciting and innovative tool back in time. But sometimes you can teach new tricks to an old dog, and QObjects gained a new way to connect between signals and slots in Qt5, plus some extra features to connect to other functions which are not slots.
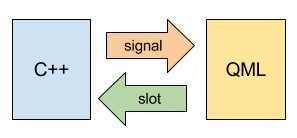
Very basically, signals and slots in Qt allow communication between objects.
In Qt, a signal is emitted when an event occurs. A slot is a function that is called when a signal is emitted. For example, a push button emits a clicked signal when clicked by a user. A slot that is attached to that signal is called when the clicked signal is emitted.
Qt Create Slots And Signals Online
Multiple signals can be connected to any slot. Signals can be connected to any number of slots.
Most of the details of signals and slots are hidden in their implementation in Qt. At this stage of the tutorial series we do not look in depth at signals and slots.
Using Signals and Slots in Qt Creator
There are several ways to use signals and slots in Qt Creator projects. This includes manually adding them in code. Here we briefly look at the easier ways to use signals and slots to respond to events. Events are generated by users interacting with widgets in an application. These events cause signals to be emitted. Corresponding slots, or functions then run.
Qt 5 Signals and Slots Demonstration
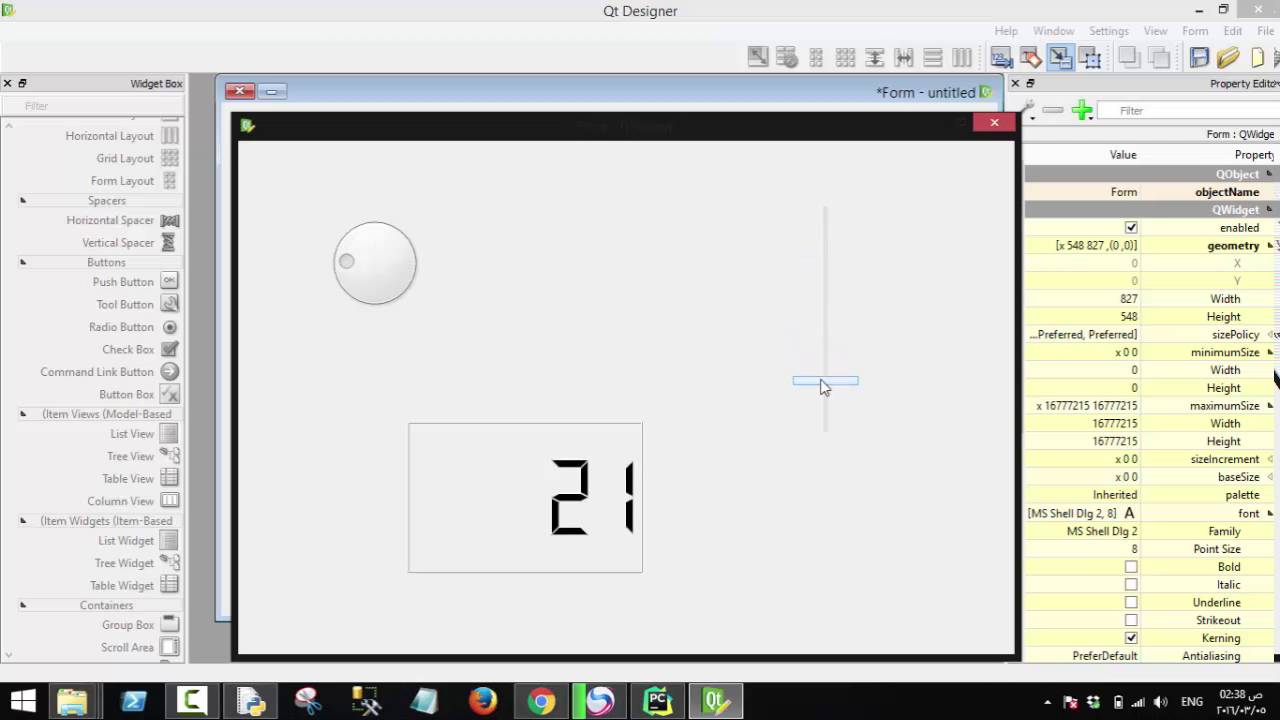
The following image shows the application built in this section using Qt Creator. It demonstrates some methods of using signals and slots.
Each section below shows a method of adding signals and slots to a Qt Creator program. Watch the video embedded near the top of this page for details.
Add a Slot to a Button for the Clicked Signal
Place a push button on the main window. Right click the push button and select Go to slot… to add code for the clicked signal.
Connect a Slider to a Progress Bar Visually
Place a Horizontal Slider and a Progress Bar on the main window.
Press F4 on the keyboard. This toggles to Edit Signals/Slots mode.
Drag to connect the slider to the progress bar.
Qt Creator Slots And Signals
Press F3 to change back to Edit Widgets mode.
Connect a Slider to a Progress Bar with Code
Place a second Horizontal Slider and a Progress Bar on the main window.
Right-click the Horizontal Slider. In the menu that pops up, click Go to slot…
In the dialog box that pops up, select sliderMoved(int). Click the OK button.
Add code for the sliderMoved signal.
Menu Bar Item with Action Editor
Add a File menu with Open, Close and Quit menu items.
Qt Creator must be in Design mode. Make sure that the Action Editor and Signal and Slots Editor are visible. Do this from the top menu as follows. Select Window → Views and then click the check box next to each of the desired editors.
Add slots for the triggered() signal for the Open and Close menu items. Do this in the Action Editor as follows. Right click a menu item. Click Go to slot… on the menu that pops up. Click triggered() in the dialog box that pops up and then click the OK button.
Add code in the slot function.
Menu Bar Item with Signals and Slots Editor
In Design mode, select the Signals and Slots tab. Click the big green + sign to add an item. Change the following for the new item.
- Sender : actionQuit
- Signal : triggered()
- Receiver : MainWindow
- Slot : close()
Code Listing
Below is the code listing for mainwindow.cpp for the example project. Follow the video embedded near the top of this page to add the code.
mainwindow.cpp
One key and distinctive feature of Qt framework is the use of signals and slots to connect widgets and related actions. But as powerful the feature is, it may look compelling to a lot of developers not used to such a model, and it may take some time at the beginning to get used to understand how to use signals and slots properly. However, since version 4.4, we can relay on auto-connections to simplify using this feature.Back in the old days, signals and slots connections were set up for compile time (or even run time) manually, where developers used the following sentence:
Qt Create Slots And Signals Post
this is, we stated the sender object's name, the signal we want to connect, the receiver object's name and the slot to connect the signal to.
Now there's an automatic way to connect signals and slots by means of QMetaObject's ability to make connections between signals and
 suitably-named slots. And that's the key: if we use an appropriate naming convention, signals and slots will be properly connected without the need to write additional code for that to happen. So by declaring and implementing a slot with a name that follows the following convention:
suitably-named slots. And that's the key: if we use an appropriate naming convention, signals and slots will be properly connected without the need to write additional code for that to happen. So by declaring and implementing a slot with a name that follows the following convention:uic
Qt Create Slots And Signals Free
(the User Interface Compiler of Qt) will automatically generate code in the dialog'sQt Create Slots And Signals Play
setupUi() function to connect button's signal with dialog's slot.
function to connect button's signal with dialog's slot.So back to our example, the class implementing the slot must define it like this:

We then write the method's implementatio to carry on an action when the signal is emitted:
In brief, we have seen that by using automatic connection of signals and slots we can count on both a standard naming convention and at the same time an explicit interface for designers to embrace. If the proper source code implements such a given interface, interface designers can later check that everything is working fine without the need to code.